コンテナを使用すると、Web サイトのウィジェットをすばやく配置および変更し、テンプレートを作成できます。 保存したら、これらのテンプレートを Web サイト全体に適用できるため、時間を節約し、すべてのページでスタイルの連続性を実現できます。
コンテナを操作するときは、コンテナのサイズを設定する方法を知っておくことが重要です。 コンテナを選択し、[レイアウト] タブに移動することで、コンテナのサイズと動作を調整できます。 このセクションでは次のことができます。
・コンテナのサイズを変更する
・コンテナの動作を調整する
コンテナのサイズを調整する
コンテナのサイズを調整するには

コンテナを選択してください
「レイアウト」タブに移動します
コンテナセクションに移動します
コンテンツの幅と最小の高さのコンテナー オプション。
[コンテンツの幅] では、ボックス化または全幅をドロップダウンから選択できます。
「ボックス」では、「幅」オプションを使用して、コンテナ内のコンテンツに割り当てられる幅を変更できます。
「全幅」では、コンテンツがコンテナのスペースを満たすことができます。
| ボックス | 全幅 |
| コンテナの幅ではなく、コンテナ内のコンテンツの幅を調整する場合に使用します。 | コンテナ内のコンテンツの幅ではなく、コンテナの幅を調整する場合に使用します。 全幅を使用する場合でも、パディングとマージンを使用してコンテナのコンテンツの幅を調整できます。 |
『最小の高さ』では、コンテナの最小高さを設定できます。 これは、モバイル レイアウト上でテキストやオブジェクトが確実に表示されるようにするのに役立ちます。
ピクセル、パーセント、またはビューポートの高さと幅を使用して、コンテナの高さと幅の両方を調整できます。 各オプションの右上で使用するものを選択します。
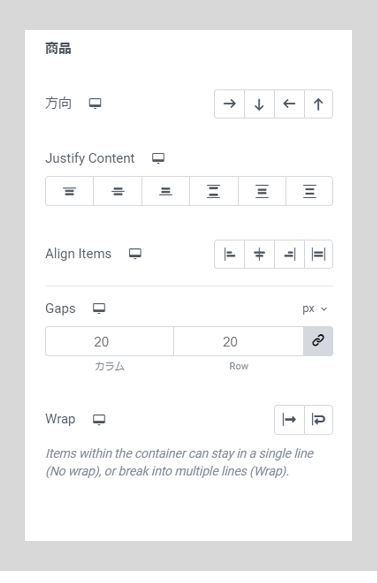
アイテムオプション(商品)
『商品』となってますが、Elementorの翻訳が間違ってるので『アイテム』と呼びます。

コンテナ内のアイテムの動作は、「アイテム」セクションで変更できます。
上で説明したサイズ オプションの下で、項目の動作を定義することもできます。 これには、アイテムの方向、位置揃え(Justify Content)、配置(Align Content)、アイテム間のギャップ(Gaps)、およびラップ(Wrap)が含まれます。
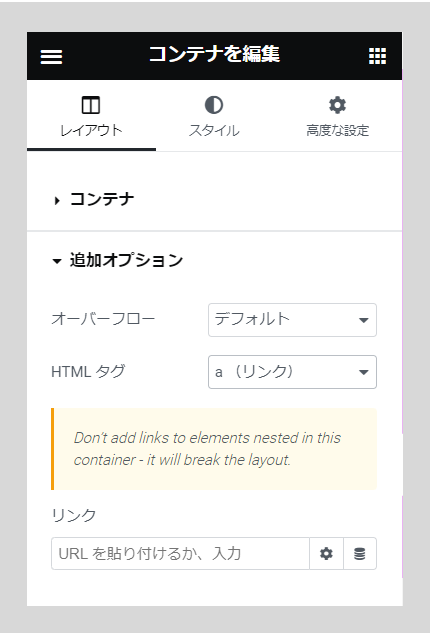
オーバーフロー
コンテナの動作を調整する
オーバーフローおよび HTML タグのオプションを使用して、コンテナの動作を調整できます。

追加オプションメニュー
オーバーフローは、コンテンツがコンテナのサイズを超えた場合に、コンテナがコンテンツをどのように処理するかを決定します。
デフォルト

デフォルト: コンテナのサイズを超えるアイテムが表示されます。
非表示

非表示: コンテナ内のアイテムのみが表示されます。 コンテナの境界を越えると、それらは隠されます。
自動

自動: コンテナ境界内のアイテムのみが表示されます。 スクロール バーが追加され、コンテナ内に隠されたアイテムを検索して表示できるようになります。
HTMLタグ
ドロップダウン メニューからコンテナに最適な HTML タグを選択して、コンテナ全体に適応されます。

・デフォルト(section)
・div
・header
・footer
・main
・article
・section
・aside
・nav
・a
デフォルトのままだとsectionタグです。

この中でよく使われるのが「a」タグです。
これを選択すると、コンテナにリンクを貼って、クリック可能になります。
その他は、
ヘッダーはheaderでフッターはfooterの方がHTML的には好まれるのですが、変えなくても何も特に問題はありません。
参考 : https://elementor.com/help/set-flexbox-container-size-behavior/



コメント