フレックスボックスコンテナを使うと、何ができるのか簡単に解説していきます。

フレックスボックスコンテナは、ウェブページのコンテンツを柔軟に配置できる仕組みです。これにより、異なる画面サイズに対応したホームページデザインを構築することができます。
フレックスボックスコンテナを使う利利点

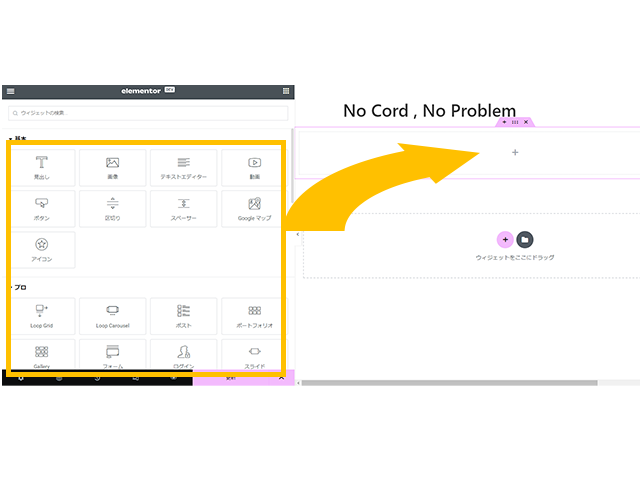
- 美しいデザインを簡単に実現: フレックスボックスコンテナを使用すると、美しい複雑なレイアウトを簡単に作成できます。ウィジェットをドラッグするだけで、コンテンツを追加できます。
- 簡単な再配置と整列: フレックスボックスコンテナは、コンテナ内のウィジェットを一括して整理し、整列させることができます。これにより、ウィジェットの位置をかえて、あなたのお好きなデザインを試しながら決定することができます。
- レスポンシブデザインの容易な実現: フレックスボックスコンテナを使用すると、異なる画面サイズに適したレスポンシブデザインを簡単に作成できます。ユーザーはさまざまなデバイスで合うサイズのコンテンツを表示できます。
- 効率的なコーディングと高速なサイト: フレックスボックスコンテナは、コードを効率的に保ち、サイトの速度とパフォーマンスを向上させます。これはユーザーエクスペリエンスと検索エンジンのランキングにとって重要です。
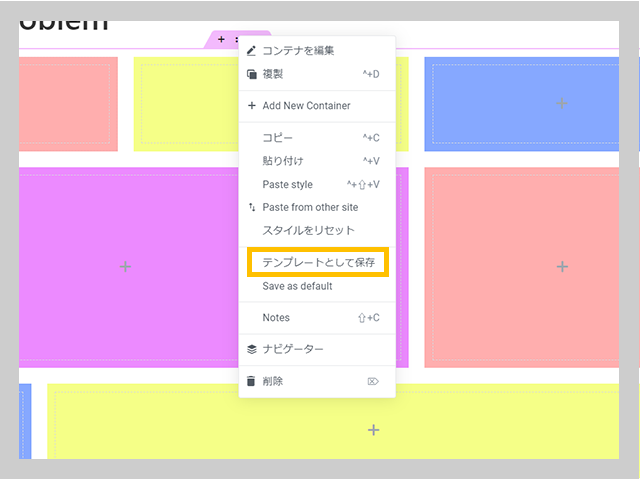
- テンプレートの再利用: コンテナはテンプレートとして保存でき、サイト上のさまざまな場所で再利用できます。これにより、サイト制作の効率が向上します。

注意すべき点:
フレックスボックスコンテナの何を設定すれば、どこがどう変化するのか。これを理解しないと、配置ボタンのクリックがキャンバス上で思い通りに変更できない場合があります。
色々と触ってみて、いろんなデザインを作って慣れてみてください!



コメント