


めちゃくちゃ使えます!区切り!!
これを入れるだけで雰囲気がめっちゃ変わります。
特に私が好きな、いろんな区切りとその使い方教えます。
では、スタート!!
目次
基本設定
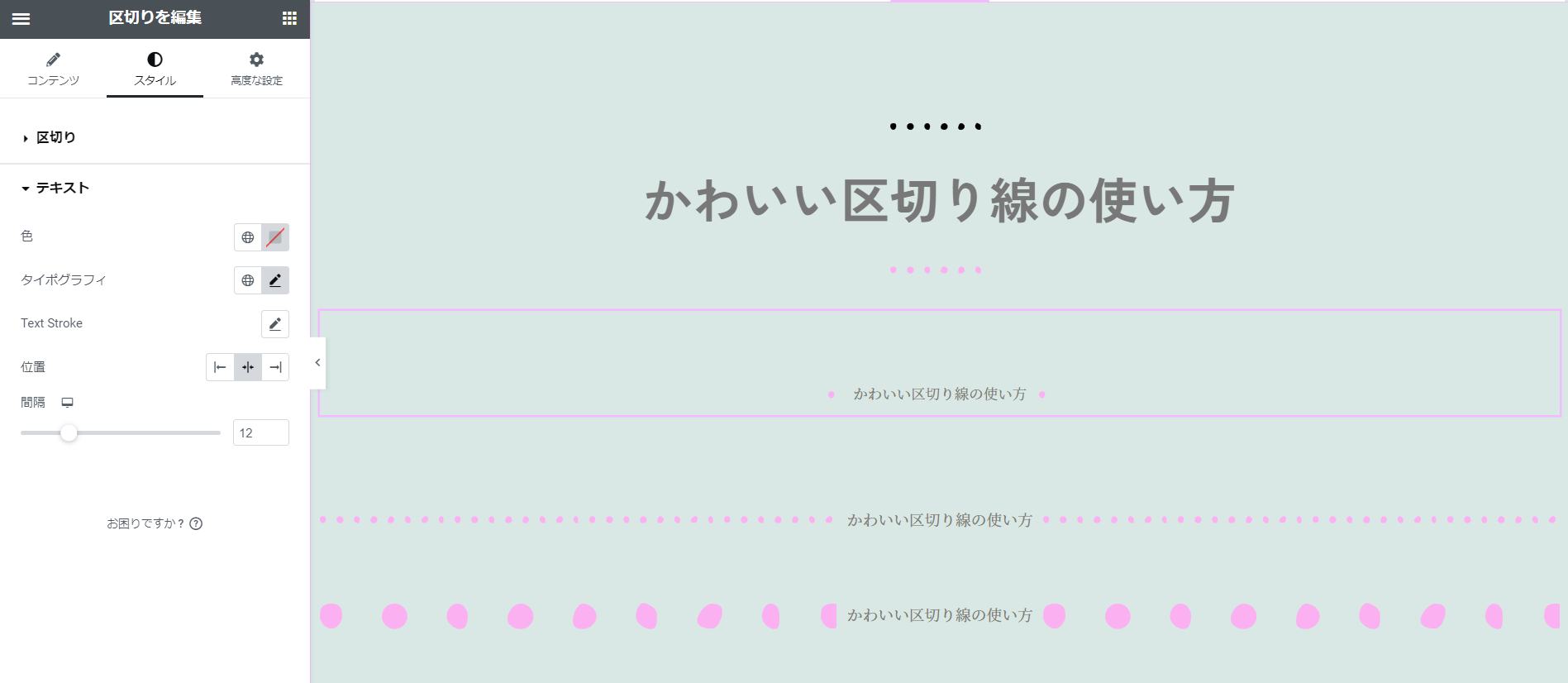
Dots

私が特によく使うのが、【Dots】
手書き風の不規則な形が、かわいい、ふんわり、女性、子供などをテーマにしたデザインに最適です。
タイトルの上でも下でも、横でも、小さくても、大きくてもどれもかわいい!!!
では、それぞれの設定の仕方を解説いたします!!
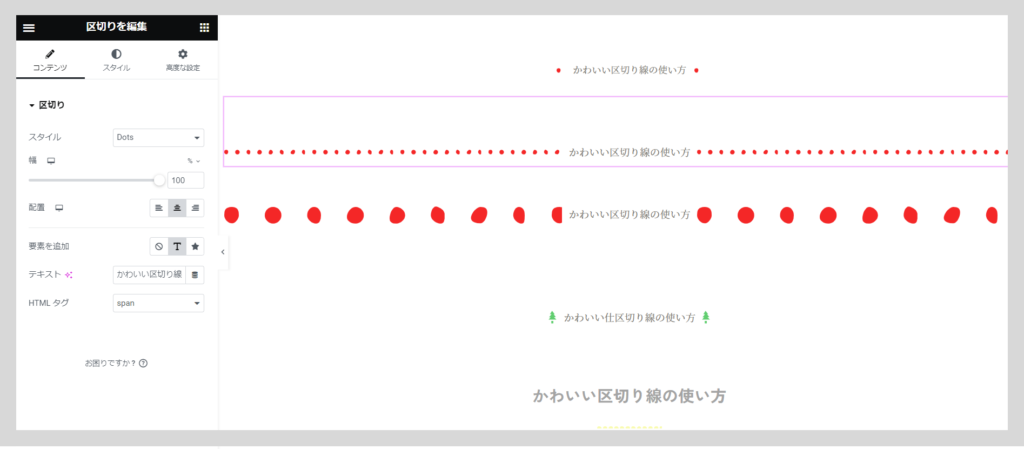
Dots パターン1 – タイトルの上または下に短く入れる
このデザインは、最近のウェブサイトでよく見られる入れ方ですので、かなり使えると思います。

【区切り】ウィジットを挿入


コンテンツ 区切り
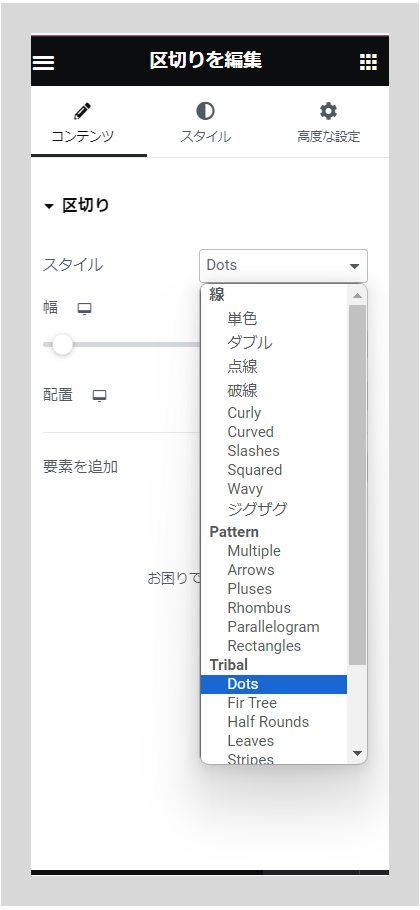
スタイル ー Tribalの中のDots
幅 ー 8%
配置 ー 中央

スタイル 区切り
色 ー #000000 下のピンクは#FBB1F1
サイズ ー 26.9
すき間 - 7
設定はこれだけ!
Dots パターン2 – 短い区切りでテキストを中に入れる

コンテンツ 区切り
幅 ー (テキストのサイズなどで変わる)
配置 ー 中央
要素を追加 ー ”T ”
テキスト ー(好きなテキストを入れる)

スタイル 区切り
色 ー #F42727
サイズ ー 26.9
すき間 - 7

スタイル テキスト
色 ー テキストの色
タイポグラフィー ー フォント、フォントサイズ、太さ、装飾など、他のウィジットのタイポグラフィーと同じです。
位置 ー 中央
右または左寄せに変えると、区切りは片側だけになるので、これも使い方次第で、色々アレンジできます。
間隔 ー テキストと区切り線の幅を調節できます
Dots パターン3 – 横幅100%の長い区切りと中にテキストを入れる

パターン2の、コンテンツ設定の幅を100%にするだけです
コンテンツ 区切り
幅 ー 100%
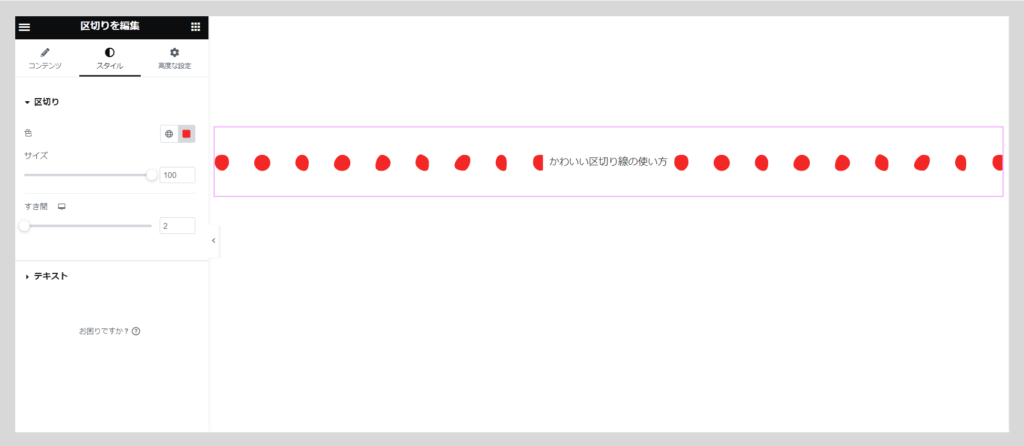
Dots パターン4 – 区切りのサイズを大きく、横幅100%

コンテンツの設定はDotsパターン3を参考にしてください。
スタイル 区切り
サイズ ー 100
すき間 ー 2
中に入れるテキストのサイズや文字数で区切りの幅が変わりますので、いろいろ調節しながら試してみてください。
その他のかわいいデザイン
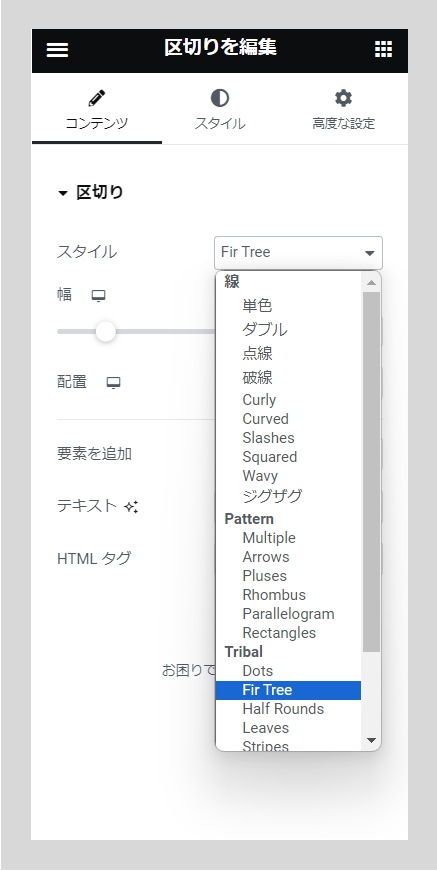
Fir Tree



コンテンツ 区切り
幅 ー 20% (中に入れるテキストによって変わります)
配置 ー 中央
要素を追加 ー ”T ”
テキスト ー(好きなテキストを入れる)

スタイル 区切り
サイズ ー 26.9
すき間 ー 7
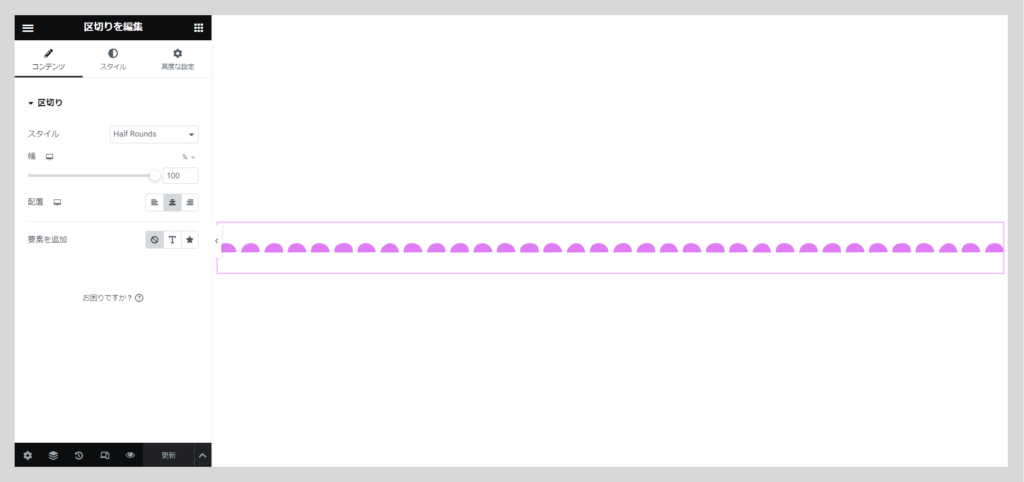
Half Rounds
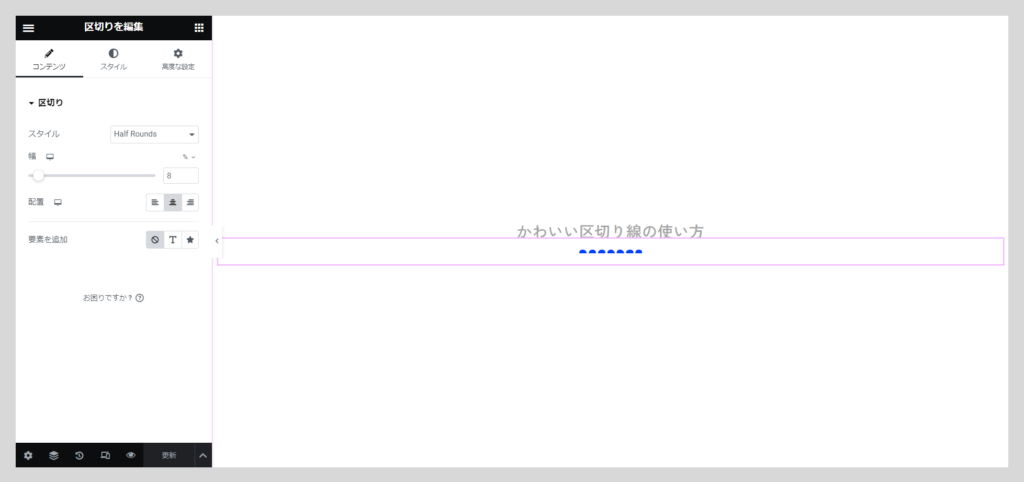
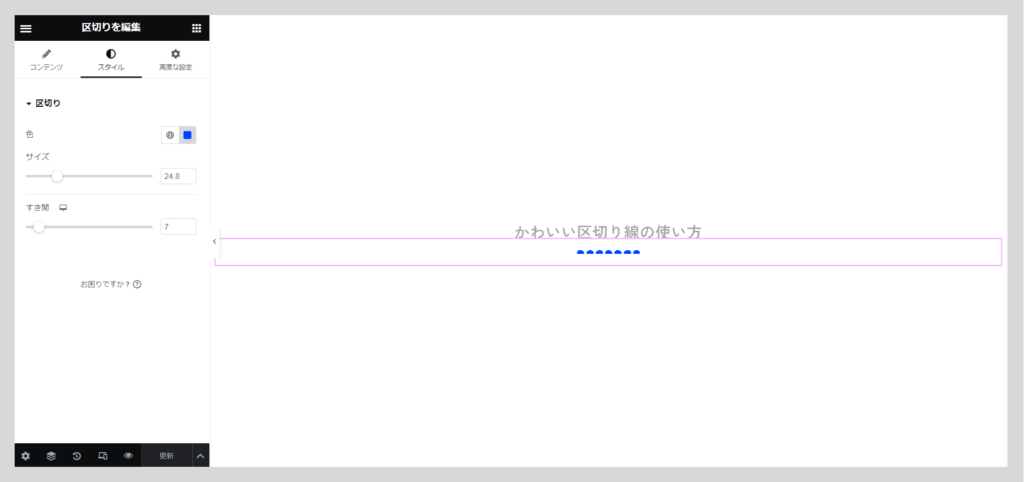
Half Rounds パターン1 – 小さくて短い手書き風半円


コンテンツ 区切り
スタイル ー Half Rounds
幅 ー 8%
配置 ー 中央

スタイル 区切り
サイズ ー 24.8
すき間 ー 7
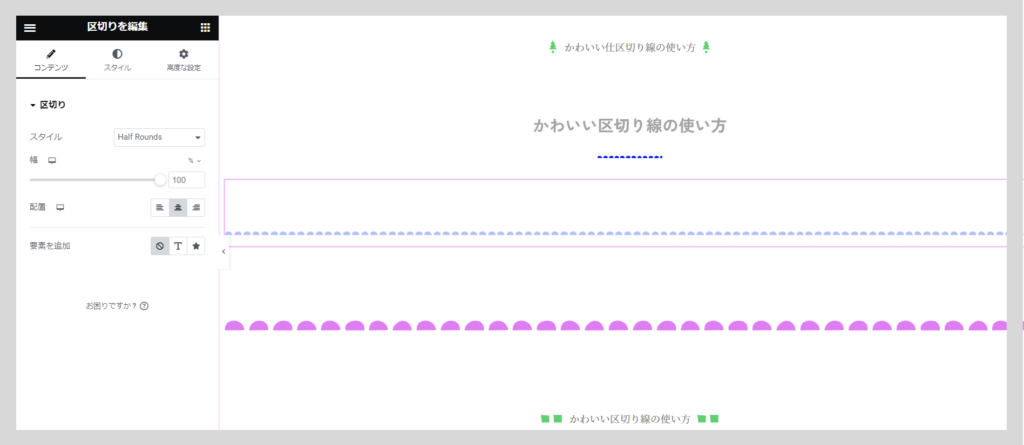
Half Rounds パターン2 – 小さいサイズの横幅100%

コンテンツ 区切り
スタイル ー Half Rounds
幅 ー 100%
配置 ー 中央

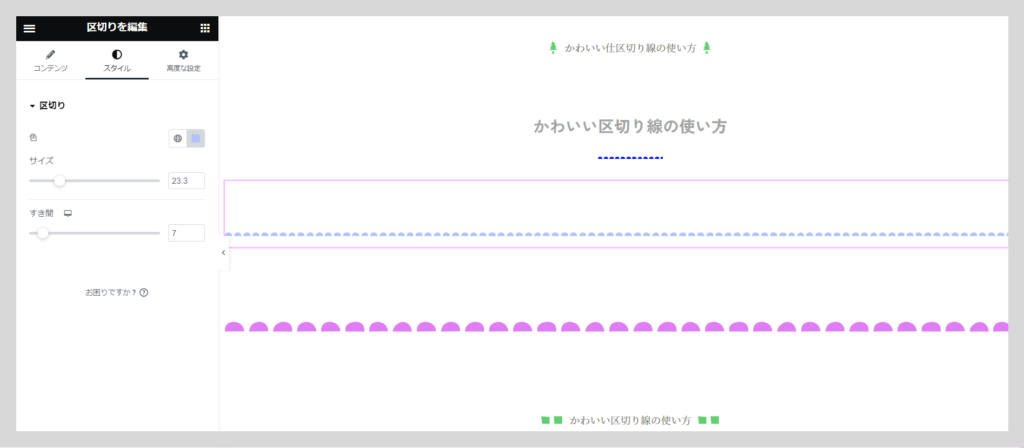
スタイル 区切り
サイズ ー 23.3
すき間 ー 7
Half Rounds パターン3 – 大きいサイズ

コンテンツ 区切り
スタイル ー Half Rounds
幅 ー 100%
配置 ー 中央

スタイル 区切り
サイズ ー 61.6
すき間 ー 7
Squares
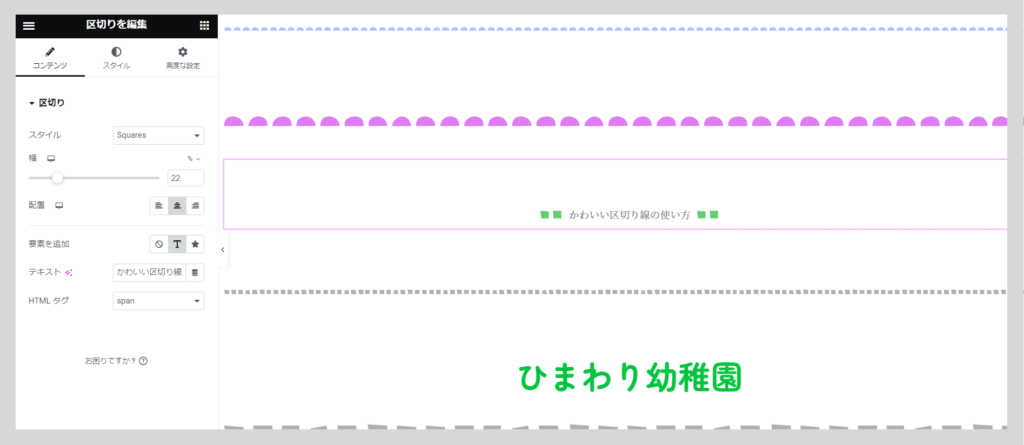
Squares パターン1- タイトル入りの短い区切り

コンテンツ 区切り
スタイル ー Squares
要素を追加 ー “ T ”
テキスト ー(好きなテキストを入れる)

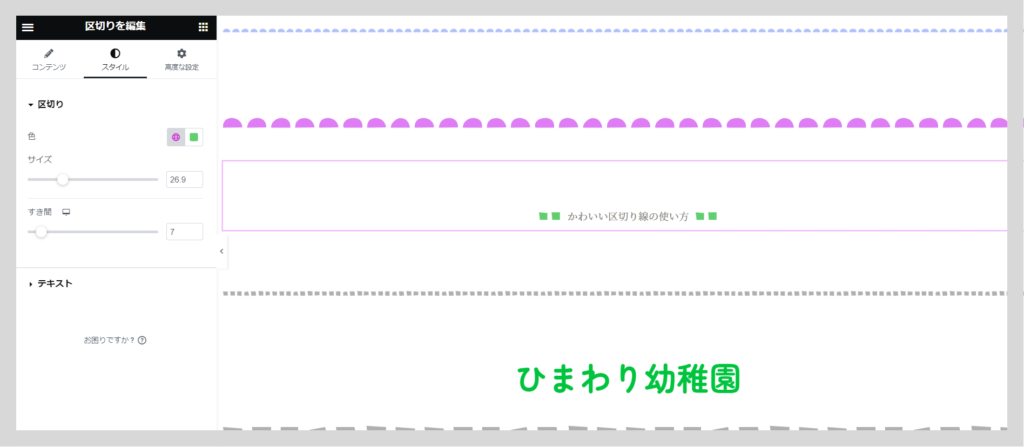
スタイル 区切り
サイズ ー 26.9
すき間 ー 7
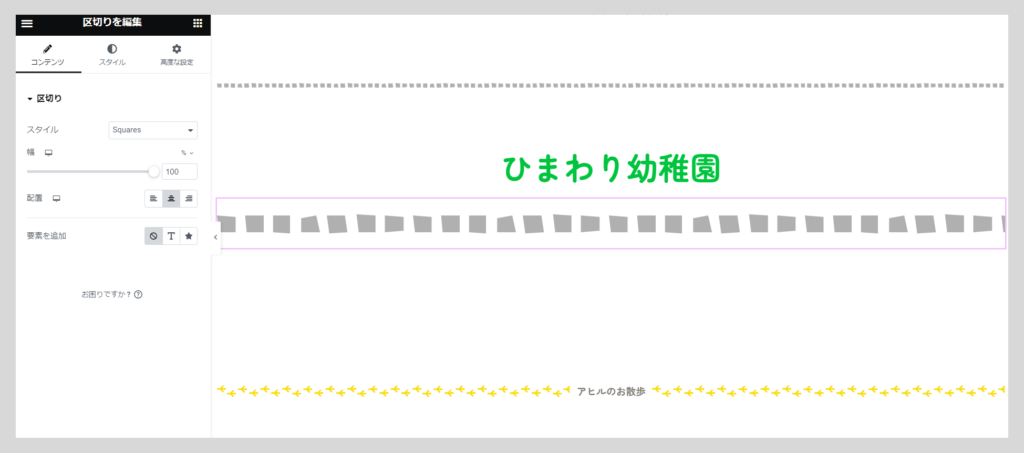
Squares パターン2 – 幅100%の手書き風の小さい四角

コンテンツ 区切り
スタイル ー Squares
幅 ー 100%

スタイル 区切り
サイズ ー 15.1
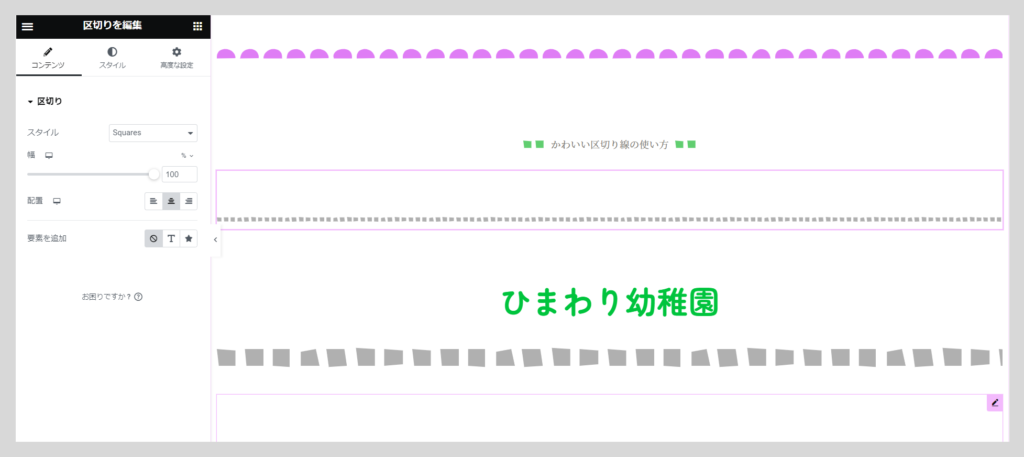
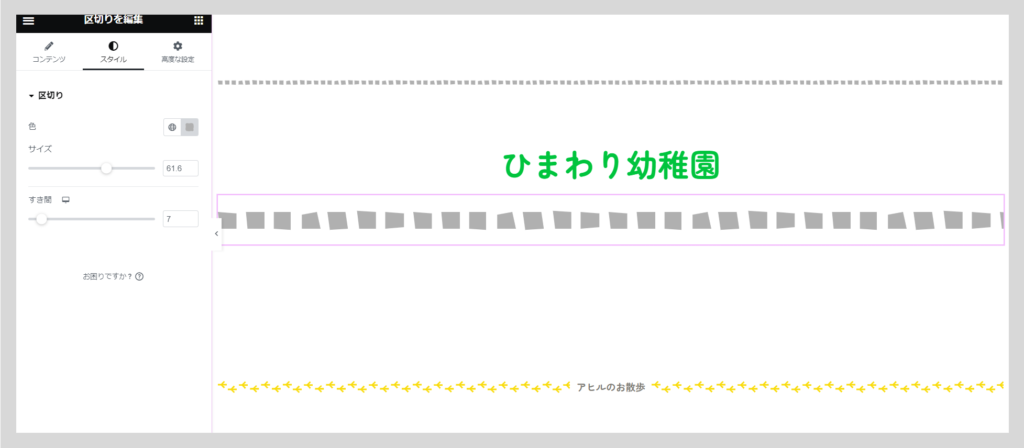
Squares パターン3 – 幅100%の手書き風の大きい四角

コンテンツ 区切り
スタイル ー Squares
幅 ー 100%

スタイル 区切り
サイズ ー 61.6
すき間 ー 7
Tribal
Tribal パターン1,2 – 鳥の足跡区切り テキスト入りとテキストなし
黄色のテキストが入ってるものと、その下の青の区切りのみは、中に入ってるテキスト以外の設定は同じです

コンテンツ 区切り
幅 ー 100%
要素を追加 ー 上:” T ” 下: なし

スタイル 区切り
サイズ ー 21.3
すき間 ー 7
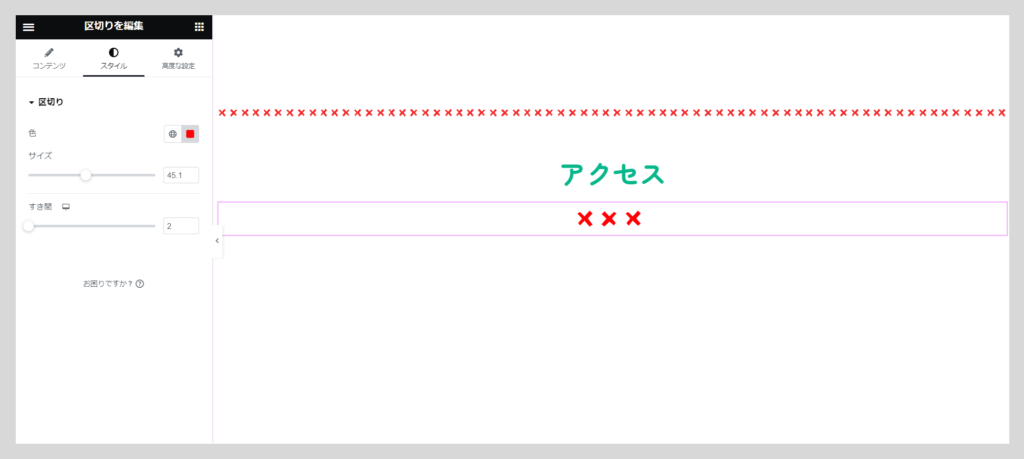
X パターン1- 幅100%の手書き風 ”バツ” デザインの区切り

コンテンツ 区切り
スタイル ー X
幅 ー 100%

スタイル 区切り
サイズ ー 21.3
すき間 ー 7
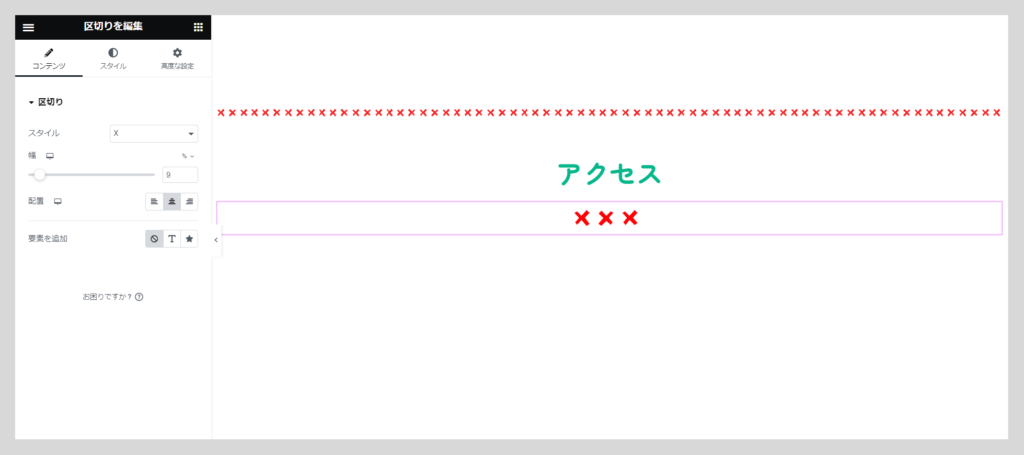
X パターン2- 短い幅の区切り

コンテンツ 区切り
スタイル ー X
幅 ー 9%

スタイル 区切り
サイズ ー 45.1
すき間 ー 2
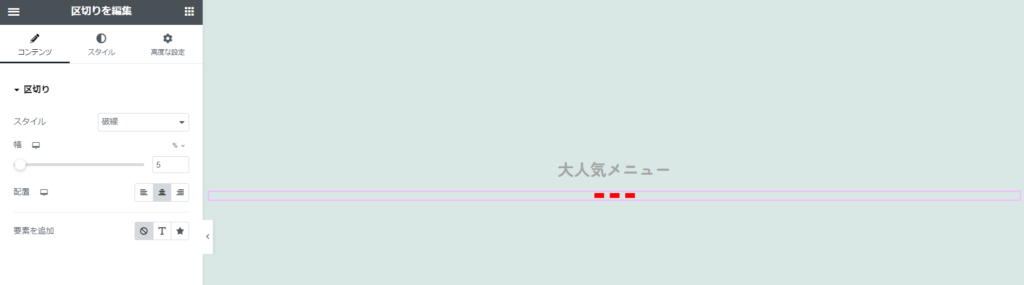
破線
デフォルトのままだとダサくなりがちですが、色やサイズを変えると色々使えます。

コンテンツ 区切り
スタイル ー 破線
幅 ー 5%

スタイル 区切り
太字 ー 7.7 なぜか他と違って、”サイズ” が ”太字” になってます
すき間 ー 2
テキストの位置を変更する方法
これもかなり使う頻度が高いと思いうので、テキストの右寄せと左寄せを説明します。
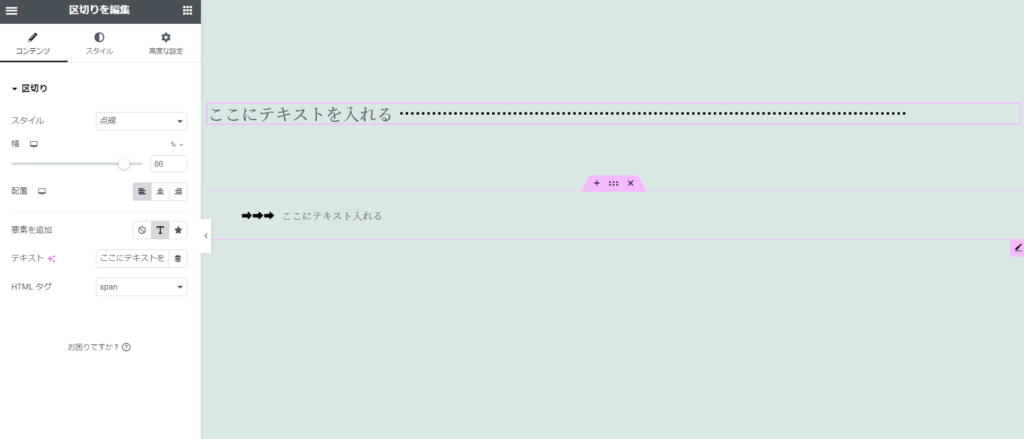
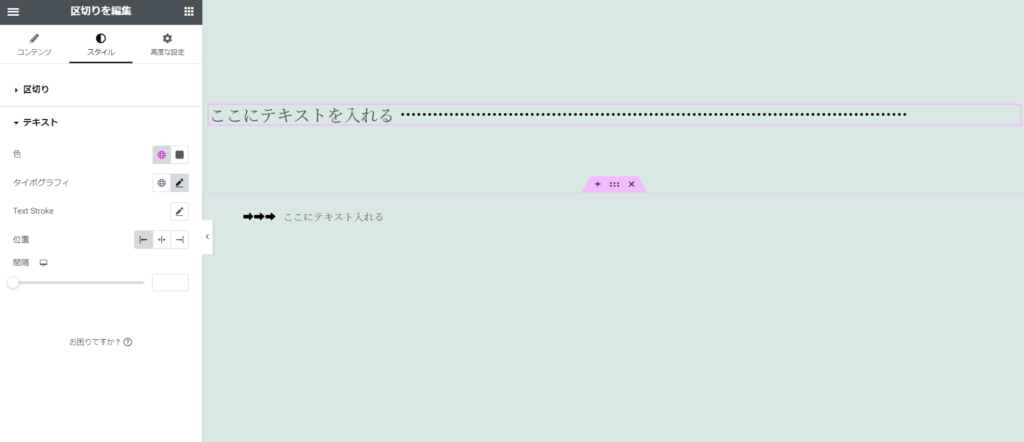
区切りの中のテキスト位置を左寄せにする

コンテンツ 区切り
幅 ー 86%
配置 ー 左寄せ

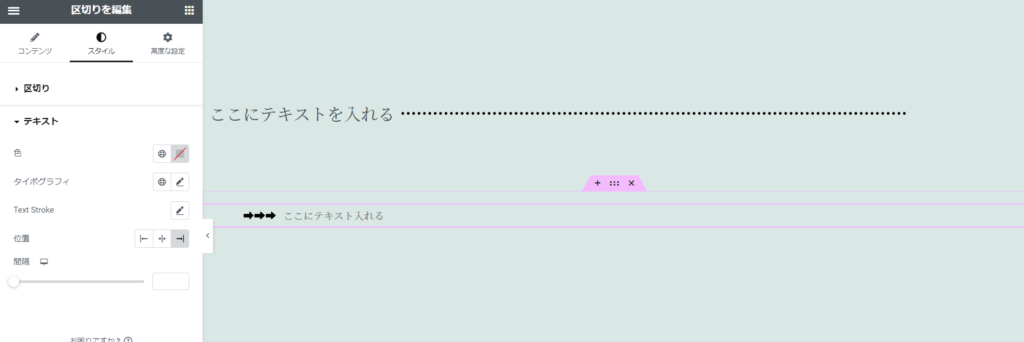
スタイル テキスト
位置 ー 左寄せ
区切りの中のテキスト位置を右寄せにする

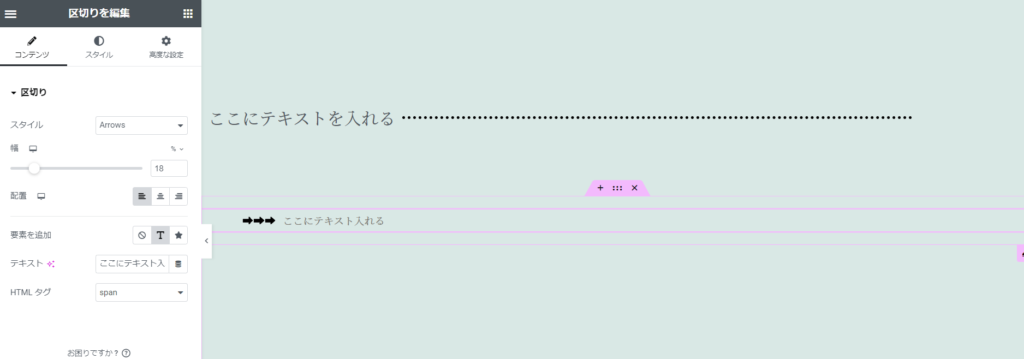
コンテンツ 区切り
幅 ー 18%
配置 ー 左寄せ

スタイル テキスト
位置 ー 右寄せ
テキストの位置を変えると、区切りの位置が変わります。コンテナを二つ並べる必要はありません
まだまだこれだけじゃありません。こんな使い方もあります。
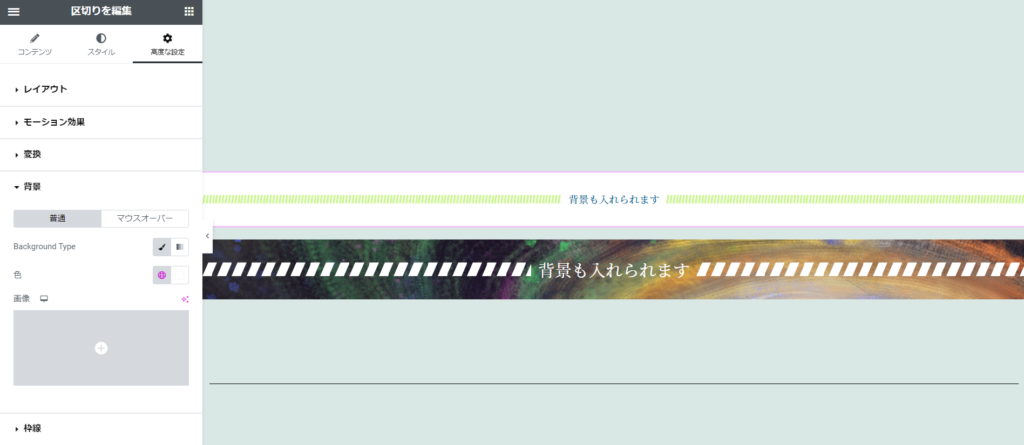
背景を入れる
背景を入れる:背景色を入れる

高度な設定 背景
色を選択
背景を入れる:背景画像を入れる

高度な設定 背景
画像 ー お好きな画像を挿入
背景の高さの設定

高度な設定
パディング 上、下 ー 30px
ご自分でも色々試して、ぜひぜひ「こんなのができた!」 とコメントして頂けると嬉しいです。



コメント