目次
コンテナを制するものは、Elementorを制する
コンテナの使い方を解説していきます。

コンテナは、ウェブページの要素、ウィジェット、および必要なレイアウトを入れるためのボックスです。作成したコンテナとウィジットを、テンプレートとして保存して、ホームページ構築の効率化ができます。
レイアウト内のコンテナ
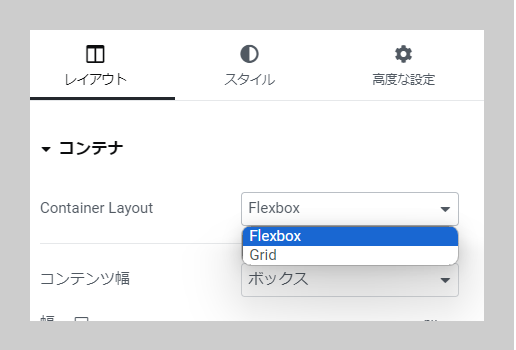
コンテナレイアウト

フレックスボックス : 、必要なレイアウトを提供するウィジェットやその他の挿入されたコンテナなど、Web ページの要素を保持するボックスです。コンテナをすばやく作成し、繰り返し使用するテンプレートとして保存して、Web 構築プロセスを合理化できます。
グリッド : 行と列に配置された多数のセルを含むコンテナです。
グリッド コンテナーを作成すると、コンテナを 1 つずつドラッグすることなく、グリッド コンテナに含まれる行と列の数を決定できます。
グリッド コンテナーを使用すると、複数のコンテナーを使用したり、複数のデザイン設定を操作したりすることなく、対称的なデザインを簡単に作成できます。グリッドは、要素を整列させるのに役立つ優れたツールです。
コンテナ内のアイテムのレイアウトを変更する方法


コンテンツ幅: コンテンツ幅には「ボックス」と「全幅」の2つがあります。
ボックス : コンテナ内のコンテンツのアスペクト比を保持します。コンテナをリサイズすると、アスペクト比に合わせてボックスがスケーリングされます。
全幅 : アスペクト比を保持しますが、幅はコンテナの左右の境界に合わせられます。コンテナをリサイズして高さがコンテンツよりも小さくなった場合、コンテンツは上下の境界からはみ出しますが、左右の境界からははみ出しません。

タブをクリックするか、コンテナを右クリックして「Edit container(コンテナを編集)」を選択し、コンテナの編集を開始します。
レイアウトタブに移動し、レイアウトタブを開きます。
必要なプロパティを編集します。
開いたレイアウト内のプロパティーを変更して編集します。
要素を追加した後でもこれらのプロパティを変更して、編集内容がどのように反映されるか確認することができます。
コンテナ内のアイテムの設定

【商品】と書いてますが、Elementor側での翻訳が間違ってるので、ここでは【アイテム】と呼びます。
コンテナ内の要素は、2つの異なるプロパティを持つことができます。グループとしての配置、および個々の要素としての配置。まず、コンテナがグループとしてどのように配置されるかを見てみましょう。これらのプロパティはレイアウトタブで設定できます。
ではそれぞれの項目の解説していきます
アイテム【方向】

コンテナにアイテムを追加する際に、コンテンツの方向を「行」または「列」に設定する必要があります。
→の場合、コンテンツが左から右へ並びます。
↓の場合、コンテンツが上から下へ並びます。
←の場合、コンテンツが右から左へ並びます。
↑の場合、コンテンツが下から上へ並びます。
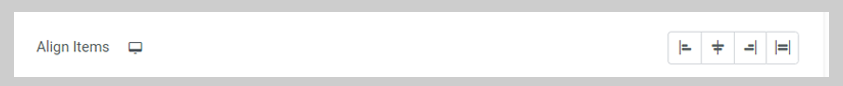
Align items

オブジェクトがコンテナ内でどのように配置されるかを決めます。方向を「行」に設定した場合、配置はアイテムがコンテナの上部、中央、または下部に配置されるかを決定します。方向を「列」に設定した場合、配置は要素が左、中央、または右に配置されるかを設定します。
Justify Content

アイテム間の間隔と、コンテナの境界からアイテムまでの距離を決定します。
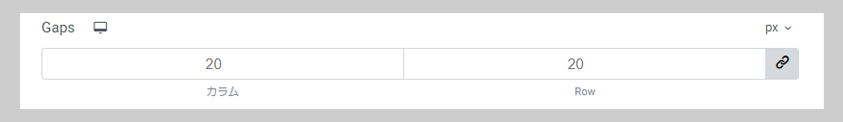
Gaps

この設定は、コンテナ内のアイテム間にどれだけのスペースがあるかを決定します。デフォルトでは「Elements Gap 20PX(20ピクセルの間隔)」ですが、これはサイト設定のレイアウトで編集できます。
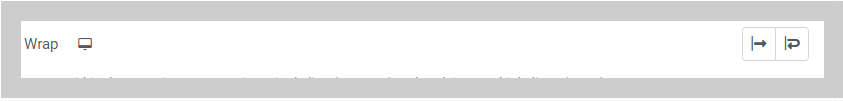
Wrap

折り返しなし : 横又は縦1列に折り返さずに1列に並びます。コンテンツはコンテナの幅に合わせて、サイズが変わります。
折り返しあり : コンテナの大きさに合わせて、1段2段と折り返され、コンテンツの大きさは維持されたままになります。
コンテンツ幅

コンテンツ幅には「ボックス」と「全幅」の2つがあります。
ボックス : コンテナ内のコンテンツのアスペクト比を保持します。コンテナをリサイズすると、アスペクト比に合わせてボックスがスケーリングされます。
全幅 : アスペクト比を保持しますが、幅はコンテナの左右の境界に合わせられます。コンテナをリサイズして高さがコンテンツよりも小さくなった場合、コンテンツは上下の境界からはみ出しますが、左右の境界からははみ出しません。
高度な設定

Align Self (アラインセルフ)
コンテナ内の要素グループを調整するだけでなく、コンテナ内の個々の要素にもプロパティを設定できます。これは以下のプロパティを使用して行えます


Align self : または列のどちらかを選択したかで変わります。行(→)に設定した場合、配置は要素が上部、中央、または下部に配置されるかを決定します。列(↓)に設定した場合、配置は要素を左、右、または中央に配置します。ストレッチ(画像の一番右)はウィジェットのサイズを行または列のコンテナのサイズに合わせて伸びます。
Order(オーダー)

Order : 要素の順序を設定できます。要素が行または列内で最初または最後に配置されるか、各要素に番号を割り当てることができます。これは、レスポンシブデザインにおいて非常に強力なツールであり、さまざまな画面サイズで要素が表示され、並ぶ順序を決定できます。
サイズ

Size(サイズ): 要素がコンテナ内の他の要素に対してどのように伸びるかまたは縮小するかを決定します。
参考 : https://elementor.com/help/how-do-flexbox-containers-work/
https://elementor.com/help/what-is-a-grid-container/


コメント