はじめに
コンテナは、それ自体で利用可能なスペースを最大限に活用することができます。これにより、追加のブレークポイントが少なくても、デザインがすべてのデバイスで素晴らしく見えるようになります。セクション内の個々の要素をリサイズや再配置するには、これまではカスタムCSSやサードパーティのアドオンが必要でしたが、Elementorで設定するだけでレスポンシブデザインが作成できます。

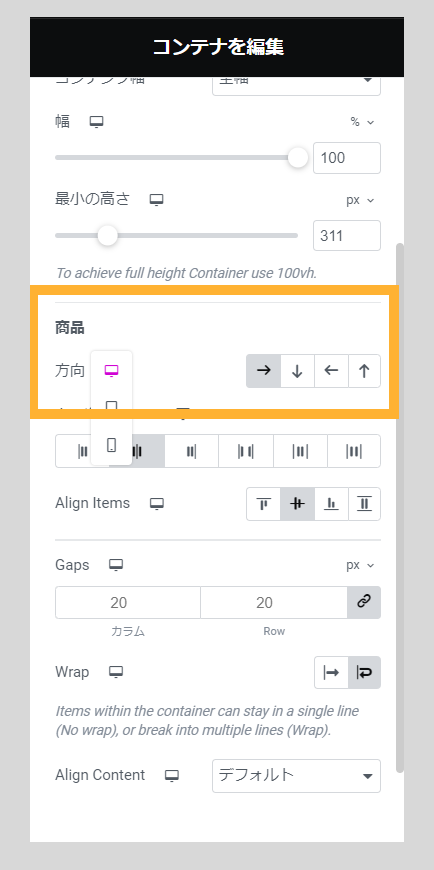
方向
コンテナの方向は、ブレークポイントに応じて行または列に設定できます。これにより、ウィジェットをモバイルビューで簡単に横に並べたり、重ねることができます。

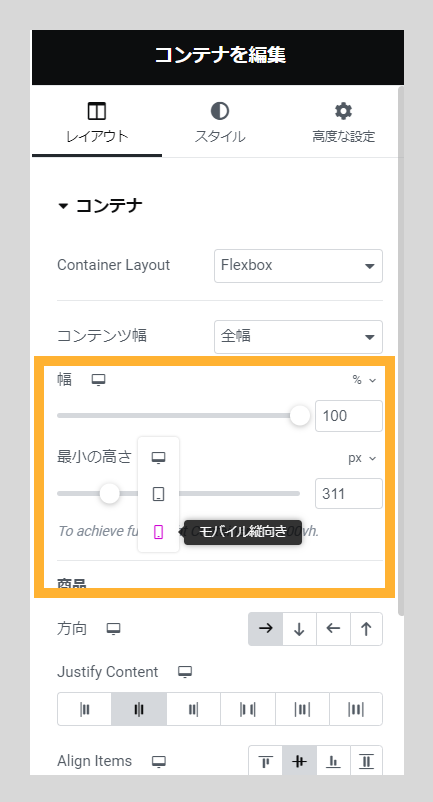
コンテナの高さと幅の設定
コンテナは、各要素の高さと幅をブレークポイントに応じて変更できます。デザインをフレックスボックスに基づくように適応させることで、従来よりも少ないカスタムブレークポイントを使用できます。

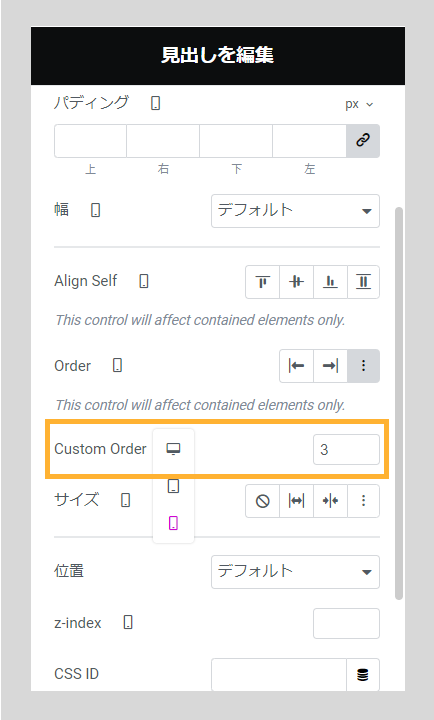
レスポンシブの表示の順番
カスタムオーダーを使用することで、各ブレークポイントごとにウィジェットやコンテナの順番を入れ替えることができます。これにより、デザインのレスポンシブ対応をより最適化することができ、デバイスごとに非表示にする追加のセクションを作成する必要がなくなります。

以上が、コンテナを使用したレスポンシブデザインの作成についての設定です。
参考 : https://elementor.com/help/responsive-design-using-containers



コメント