はじめに
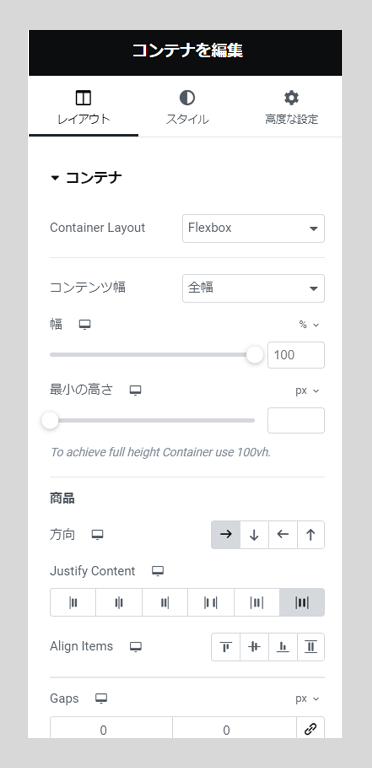
コンテナ レイアウト タブは、コンテナ内でのアイテムの配置方法を制御します。これらのコントロールの概要については、以下を参照してください。
レイアウトタブ

コンテンツの幅
コンテナ内の要素を『ボックス』で囲むか、コンテナの幅全体を占める『全幅』を決めます。ドロップダウンでボックスまたは全幅のオプションを選択します。
では、レイアウトに新しいコンテナを配置するときには、「ボックス」と「全幅」のどちらを使用すればよいのでしょうか?
| 使用目的 | 設定方法 |
| コンテナ内のコンテンツの幅を調整したいが、コンテナの幅は調整したくない | 「ボックス」を選択し、幅コントロールを使用してコンテナのコンテンツの幅を調整します。 |
| コンテナの幅を調整したいが、コンテナのコンテンツの幅は調整したくない | 「全幅」を選択し、幅コントロールを使用してコンテナの幅を調整します |
| コンテナの幅とコンテナのコンテンツの幅を調整したい | 「フル幅」では、幅コントロールを使用してコンテナの幅を調整し、詳細タブでパディングを使用してコンテナのコンテンツの幅を調整します。 |
注: コンテンツの幅設定は、レスポンシブレイアウトごとに個別に設定できます。
幅
コンテナの幅またはコンテナのコンテンツの幅を PX / % / VW で制御します。このコントロールは、コンテンツの幅が「ボックス」に設定されているか「全幅」に設定されているかに応じて選びます。
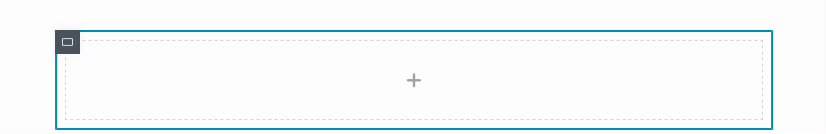
ボックス
コンテンツの幅が「ボックス」に設定されている場合、幅コントロールを使用してコンテナー内のコンテンツの幅を調整できます。

注: 新規で作成した場合は、こちらがデフォルト設定でされています。
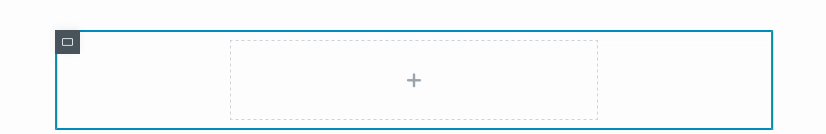
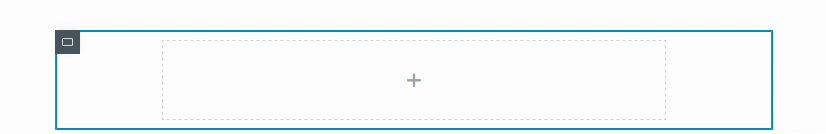
全幅
コンテンツの幅が「全幅」に設定されている場合、幅コントロールを使用してコンテナーの幅を調整できます。

注: デフォルトでは、「ボックス」および「全幅」のコンテナーは、レイアウト内の配置に応じて使用するスペースを決めることができます。コンテナー1つを使用する場合は、ビューポートの全幅をつかいます。親コンテナーがもう一つのコンテナー内に入ってる場合は、中に入ってるコンテナーは親のコンテンツの全幅をつかいます。
最小高さ
コンテナのコンテンツの最小の高さを設定します。スライダーを使用するか、手動で値を入力して、必要なコンテナの最小の高さを PX または VH で設定します。

注: 値を 100VH に設定すると、ビューポートの高さに収まります。この設定は、レスポンシブレイアウトごとに個別に設定できます。
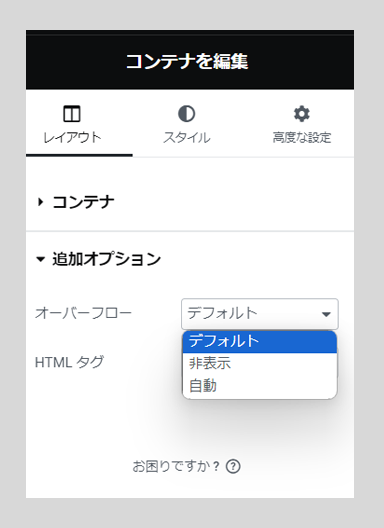
オーバーフロー

コンテナ内のコンテンツがビューポート内に収まらない場合、オーバーフローしたコンテンツを非表示にするか、表示して水平スクロールさせるかを制御します。ドロップダウン セレクターから、デザインの必要に応じて [既定]、[非表示]、または [自動] を選択します。オーバーフローはレイアウトタブの一番下の『追加オプション』内にあります。
- デフォルト コンテナ外のアイテムのオーバーフローが許可されます
- 非表示 オーバーフローしたアイテムを非表示にします。オーバーフローしたアイテムにはアクセスできません
- 自動 コンテンツがオーバーフローしたときに、アイテムにアクセスできるようにスクロールバーを自動的に作成します。この設定により、モバイルビューでコンテンツをスワイプできるようになります。
HTML タグ
ドロップダウン メニューから、コンテナーに最も適したオプションを選択します。コンテナーは、「a」タグを選択してリンクを貼りクリック可能にすることもできます。
注: HTML タグは SEO に不可欠です。コンテナーが DOM 階層の上位に定義されるほど、そのコンテンツは検索エンジンによってより簡単かつ重要とみなされます。この設定は、レスポンシブレイアウトごとに個別に設定できます。
アイテム
以下の設定が利用可能です。それはコンテナ内のすべての要素に適用されます。
方向
方向オプションは、コンテナ レイアウト オプションの中で最も基本的ですが、最も重要なオプションでもあります。ニーズとレイアウトに応じて、行、列、または反転オプションから選択します。
- 行: アイテムは水平に配置されます
- 列: アイテムは垂直に配置されます
- 行の反転: アイテムは水平に配置されますが、順序は逆になります。
- 列反転: アイテムは垂直に配置されますが、順序は逆になります
アイテムを整列する(Align items)
align itemsは、アイテムを中心軸に沿って配置しようとします。選択した方向に応じて、コンテナー内のすべてのアイテムが配置されます。
以下のオプションが利用可能です。
- フレックススタート: アイテムをコンテナの開始端に揃えます
- 中央: コンテナの中央に揃えます
- フレックスエンド: アイテムをコンテナの終了エッジに揃えます
- ストレッチ: コンテナに収まるようにアイテムをストレッチします*
*ストレッチは、アイテムの幅が定義されていない場合にのみ適用されます。
コンテンツの両端揃え(Justify content)
justify contentは、アイテムの中心軸に沿った配置を定義します。また、コンテナー内の残りのスペースをアイテム間に分配するのにも役立ちます。
エディターでは、次のコンテンツ揃えオプションが使用できます。
- Flex Start: コンテンツをコンテナの開始端に揃えます。
- 中央: コンテンツをコンテナの中央に揃えます
- フレックスエンド: コンテンツをコンテナの終了端に揃えます
- 間のスペース: これにより、最初の項目が開始端に配置され、最後の項目が終了端に配置されたコンテンツの間にスペースが作成されます。
- 周囲のスペース: コンテナとアイテムの間に均等なスペースを作成します。
- 均等間隔: コンテナーに関係なく、アイテム間に均等なスペースを作成します。
コンテンツの組み合わせ方
レイアウトを決めるとき、配置プロパティと位置合わせプロパティを組み合わせます。次の例では、コンテナーの方向が行に設定されています。項目は中央に揃えられています。次に、位置合わせプロパティを適用して、目的の結果を得ることができます。
コンテンツギャップ
要素間にスペースを追加するには、ギャップ オプションを使用します。配置プロパティや位置合わせプロパティと一緒に使用して、デザインをさらに細かく制御できます。スライダーまたは値は、PX、%、または VW (ビューポート幅) でフィールドに入力できます。
注: ギャップは、マージンと非常によく似た要素の「外側」のスペースを使用します。Wrap プロパティで使用する場合、子要素から値を減算する必要があります。(例: 50/50 ではギャップは使用されません。5% のギャップを使用してラップを使用しない場合は、47.5% の要素幅 / 5% のギャップ / 47.5% の要素幅のレイアウトを使用する必要があります。場合によっては、ギャップの代わりにマージンまたはパディングを試す必要があるかもしれません。
注: デフォルトの要素ギャップは 20 PX に設定されていますが、サイト設定 > レイアウトで編集できます。
この設定は、レスポンシブ レイアウトごとに個別に設定できます。
ラップ(Wrap)
wrap を使用すると、決められた幅を使用する要素を 1 行に強制するのではなく、複数の行に折り返すことができます。これを使用して、同じコンテナ内に複数行の要素を作成できます。
例: 大きな見出しウィジェットを、水平に並んだ複数の小さな要素の上に配置することができます。これは、以前は列を含む内部セクションを使用して実現されていましたが、現在はより最適化されています。
参考 : https://elementor.com/help/container-layout-tab-settings



コメント