Astraのテンプレートをコンテナに変更する方法
Elementorのテンプレートと言えばAstraですね。
Elementorでは最近、カラムではなく、すべてがフレックスボックスコンテナに変更になりました。
Astraも、もちろんそれに対応しているんですが、テンプレートを挿入した時点では、カラムのままなので、ひと手間加えて、変更しなければなりません。
ここではその手順を解説していきます。
フレックスボックスコンテナの事を略してコンテナと呼ばせて頂きます。
動画はこちら
カラムからコンテナへ変更する手順

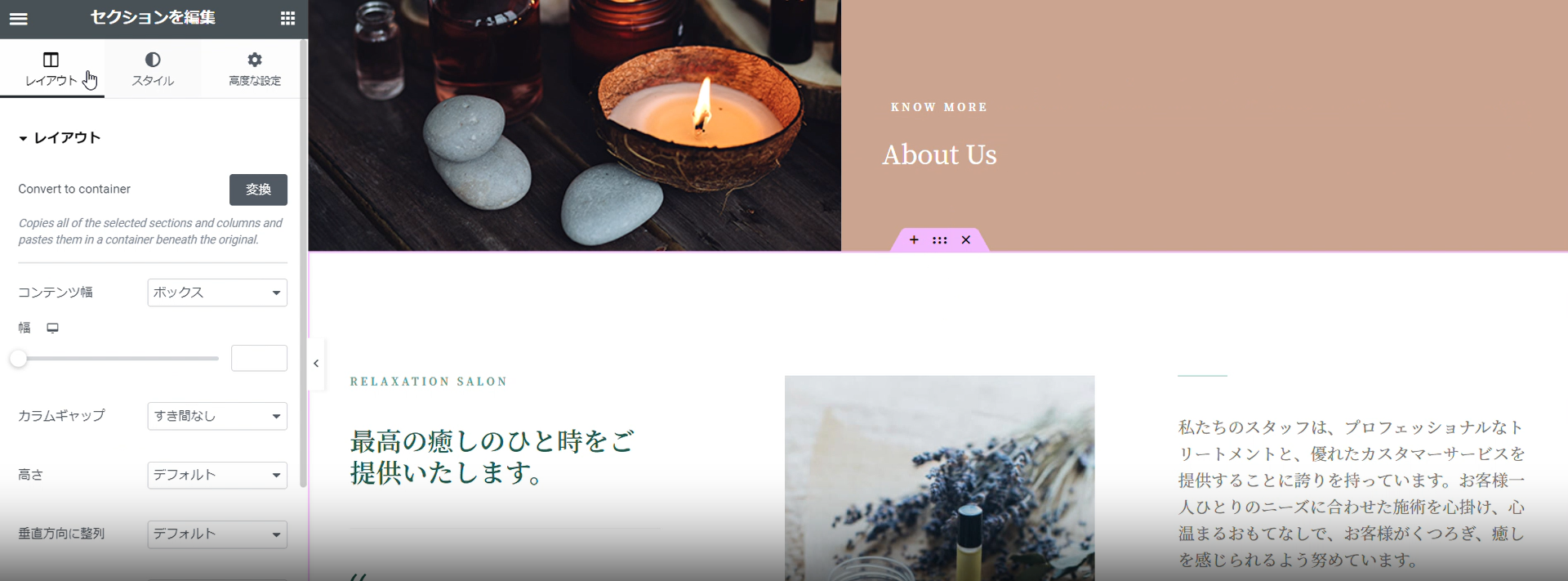
①セクションを選択
②レイアウトの一番上に Convert to container ”変換” をクリック
すぐに下に全く同じものが複製されますが、それがコンテナに変換されています。
※複製前のセクションはまだ消さないで!
複製前のセクションに複数のカラムが入ってる場合、コンテナの設定を変更する必要があるので、見比べるためにも、消さずに残しておくことをお勧めします。

この時点では形が崩れてるけど焦らないでください!!


このデザインの場合、3つ横並びのウィジットが入ってるコンテナの
レイアウト ー 商品 のとこで変更しましょう。
横並び ー Wrap ー JustIfy contentで合うものを選び
元々のデザインと見比べて、問題なければ、元のセクションを削除して完了です。


コメント