コンテナ内の要素を配置する方法について説明いたします。
コンテナ内のアイテムを配置するには、レイアウトタブのアイテムの中で設定します。
商品(アイテム)の使い方
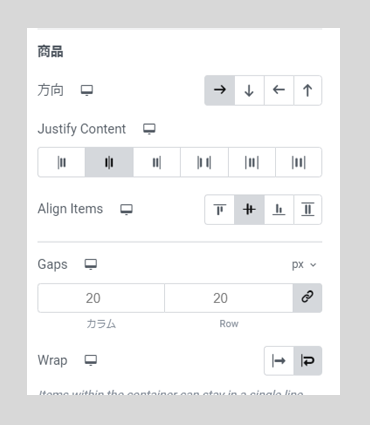
レイアウトタブ内の、商品(アイテム)はこちら。
※ Elementorの日本語版は『商品』となっていますが、『アイテム』と呼ばせて頂きます。

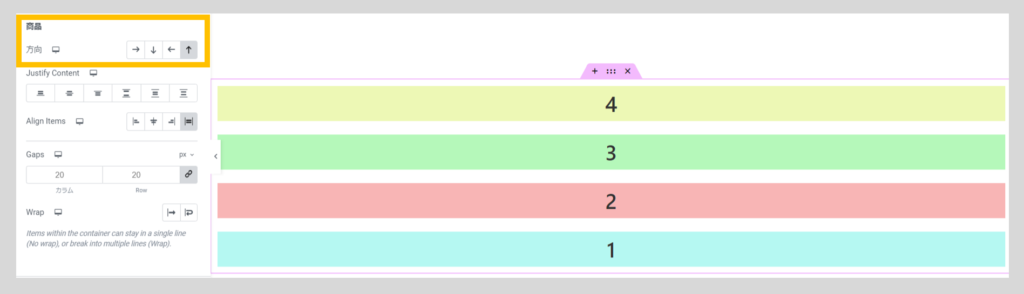
方向 (Direction)
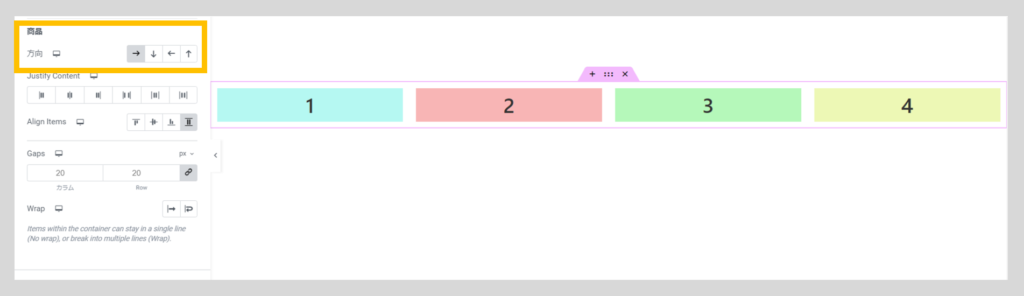
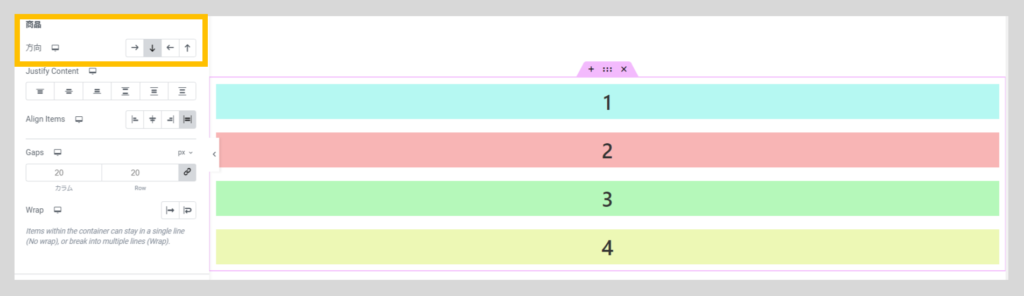
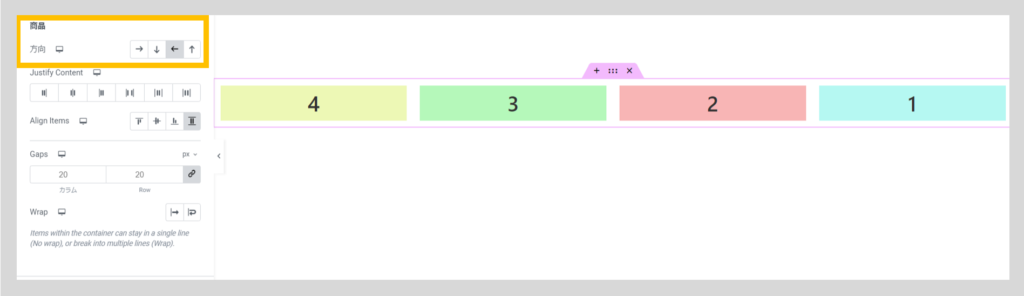
フレックスボックスコンテナ内の要素を配置するには、アイテム内にある方向(Direction)を使用して、含まれる要素が表示される方向を決定します。
Row : アイテムは水平に配置されます

Column : アイテムは垂直に配置されます

Row Reversed : アイテムは水平に配置されますが、逆の順序です

Column Reversed : アイテムは垂直に配置されますが、逆の順序です

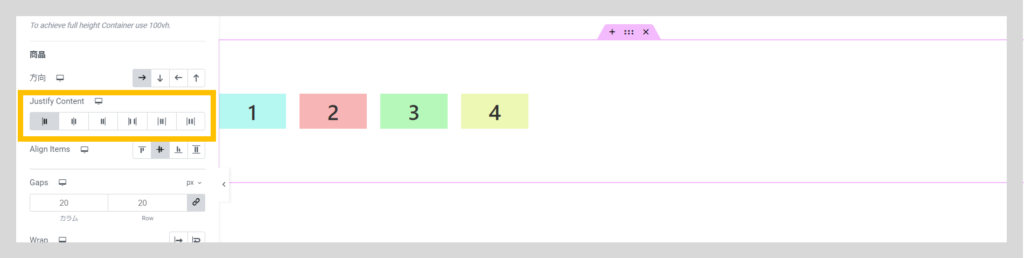
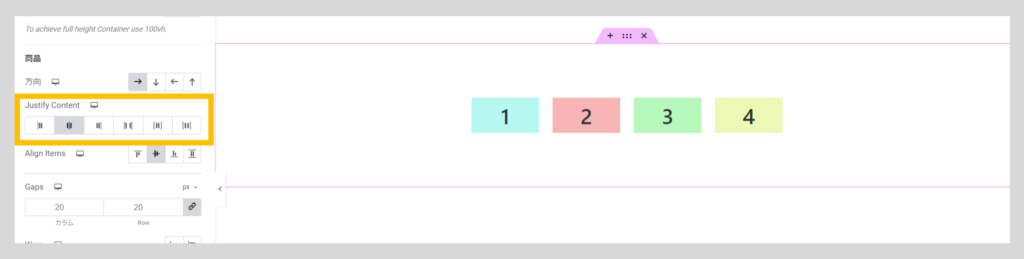
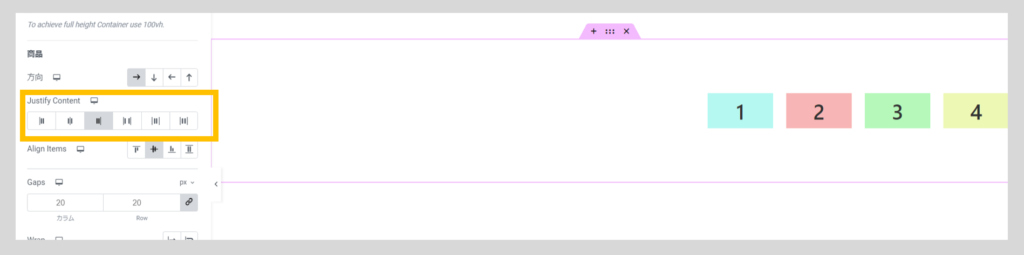
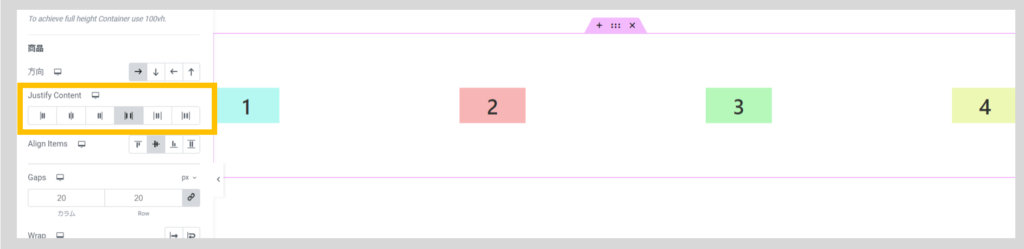
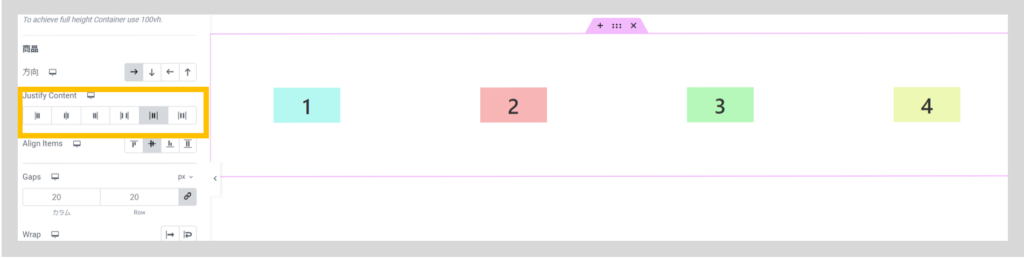
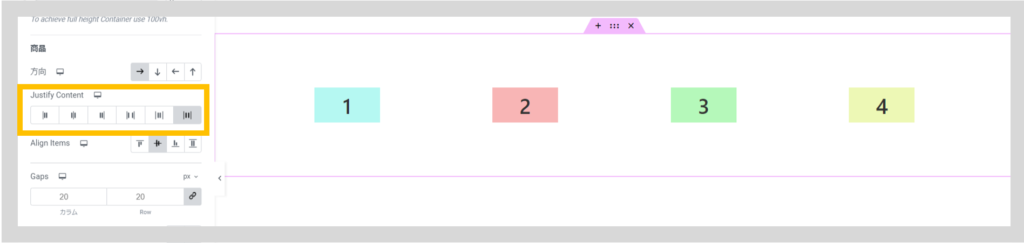
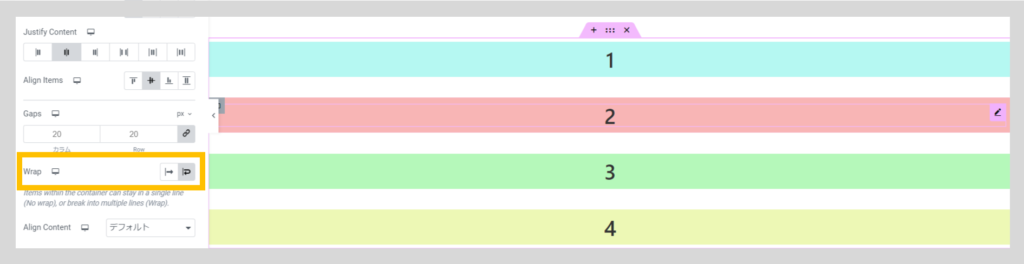
コンテンツの配置(Justify Content)
コンテナ内のアイテムを配置する方法を決定します。
Start : アイテムはコンテナの開始位置に配置されます

Center : アイテムはコンテナの中央に配置されます

End : アイテムはコンテナの終了位置に配置されます

Space Between : アイテムはコンテナ全体に均等に配置されます

Space Around : アイテム間に均等なスペースがあります

Space Evenly : アイテムとコンテナの端に均等なスペースがあります

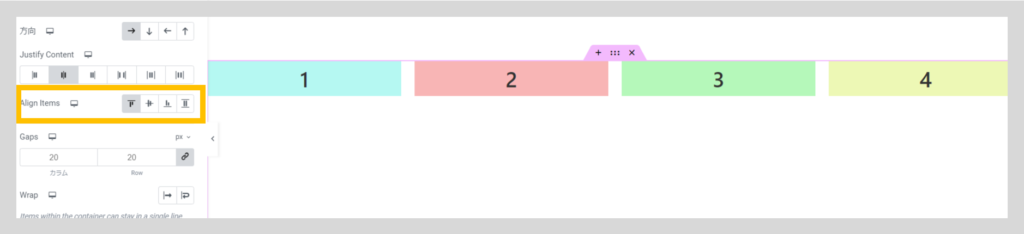
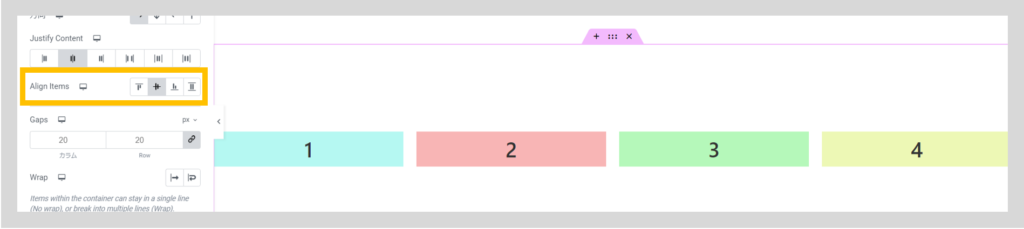
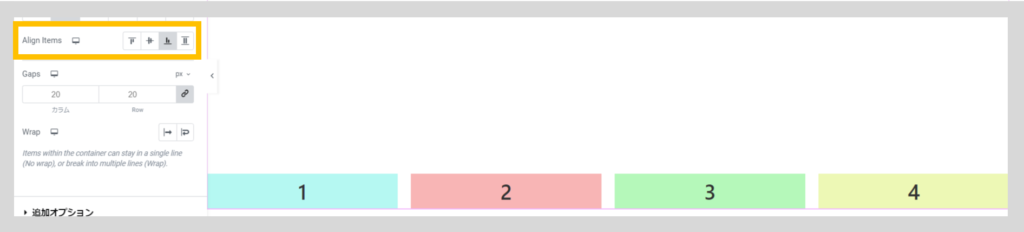
アイテムの配置 (Align Items)
コンテナ内のアイテムが中心軸にどのように配置されるかを制御します。
方向フィールドで選択した方向に応じて、アイテムがコンテナ内の残りのスペースを分配するのにも役立ちます。



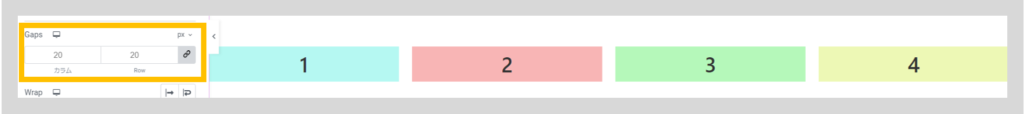
要素の間隔 (Gaps)
ウィジェットや他のコンテナ間の間隔を決めます。

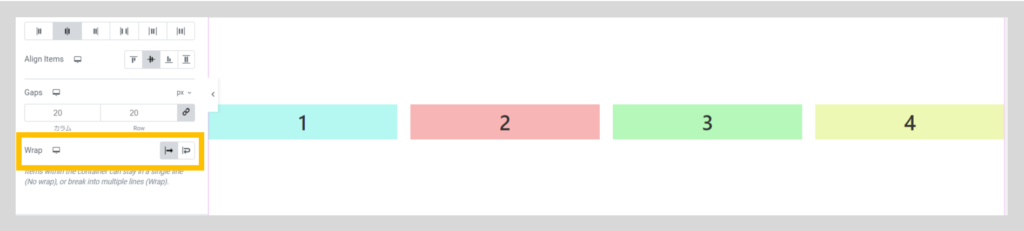
折り返し
コンテナ内のアイテムを1行にするか、次の行に改行するかを決めます。


参考 : https://elementor.com/help/adjusting-the-contained-elements/



コメント